Taking Car Rentals to the Next Level
Tour de Lisboa
PROJECT
Website design And development
-
Country
Portugal
-
Timeline
13 Months
Project Overview
Case Study: Tour de Lisboa - Taking Car Rentals to the Next Level
Tour de Lisboa, a trusted car rental company, sought to elevate their online presence. Their existing website, lacking modern features, wasn't attracting new customers and failing to showcase their premium car selection. Future Innovation Ltd. was brought on board to create a website equipped with features that would streamline the rental process and highlight Tour de Lisboa's competitive edge.
This case study explores the challenges faced by Tour de Lisboa and how we implemented a feature-rich website solution, transforming their online presence and driving customer engagement.


Problem
Tour de Lisboa, known for their reliable car rentals, had a website stuck in the slow lane. It was outdated and lacked the features needed to compete in the digital age. This meant:
- Losing Customers: The website's clunky design and confusing navigation made it difficult for potential customers to find information or book a car. Frustrated users simply went elsewhere.
- Limited Information: The website didn't showcase the full range of Tour de Lisboa's offerings. It lacked details about their car selection, rental options, and special deals.
- Missed Opportunities: Without a user-friendly and informative website, Tour de Lisboa couldn't effectively reach new customers and promote their services.
Challanges
While the outdated website presented a clear problem, transforming it into a user-friendly and feature-rich platform presented its own set of challenges for Future Innovation Ltd.:
- Understanding User Needs: We needed to identify the specific features and functionalities that would make the booking process easier and more convenient for potential customers.
- Optimizing for User Experience: Creating a website that's not only easy to navigate but also visually appealing and informative, catering to a diverse range of users.
- Integrating Features Seamlessly: Ensuring all the new features, like search filters, real-time availability checks, and online booking options, work together smoothly and efficiently within the website.
Our Solutions
Future Innovation Ltd. tackled the challenges head-on by implementing a series of feature-rich solutions that transformed Tour de Lisboa's website:
- User-Friendly Navigation: We designed a website with an intuitive interface, making it easy for users to find the information they need and navigate through the booking process with ease.
- Interactive Car Showcase: The website now features high-quality visuals, detailed descriptions, and virtual tours that bring Tour de Lisboa's car selection to life.
- Streamlined Booking Process: We implemented a secure online booking system that allows customers to search for cars based on their needs, check real-time availability, and book rentals quickly and efficiently.
- Mobile Optimization: The website is fully responsive, ensuring a seamless user experience on desktops, tablets, and smartphones. This allows customers to browse car options and book rentals conveniently on the go.
-
Feature-Packed Experience: We incorporated valuable features like:
- Search Filters: Customers can narrow down their search based on car type, features, and budget.
- Real-Time Availability: Users can see which cars are available for their desired rental dates.
- Comparison Tool: Compare different car options side-by-side to find the perfect fit.
- Transparent Pricing: Clear pricing information with no hidden fees builds trust with potential customers.




Workflow scenario
This section shows you how we teamed up with Tour de Lisboa to build a website that gets them more car rentals. We didn't just patch up their old website; we gave it a complete makeover to make it easy to use and show off their awesome cars. Here's how we did it, step-by-step:
Project
Timeline
Style guideline
A style guide is a set of standards and rules that govern the design and composition of documents, websites, and other media. It ensures consistency and coherence in visual and written communication, maintaining a unified brand identity across various channels.
Typography 01
Lexend Deca
| Name | Font size | Line Height |
|---|---|---|
Heading 2 |
48 px | 32 px |
Heading 3 |
32 px | 32 px |
|
Paragraph text |
16 px | 16 px |
|
----- |
-- px | -- px |
|
Medium Text Bold Medium Text Regular |
48 px | 32 px |
|
Normal Text Bold Normal Text Regular |
48 px | 32 px |
|
Small Text Bold Small Text Regular |
48 px | 32 px |
Color Palette
-
01
EEB75D
-
02
0000000
-
03
FFFFFF
-
04
4D4D4D
-
05
CACACA
colors are a powerful design tool that can influence perception, behavior, and brand identity, making them essential elements of any design project.
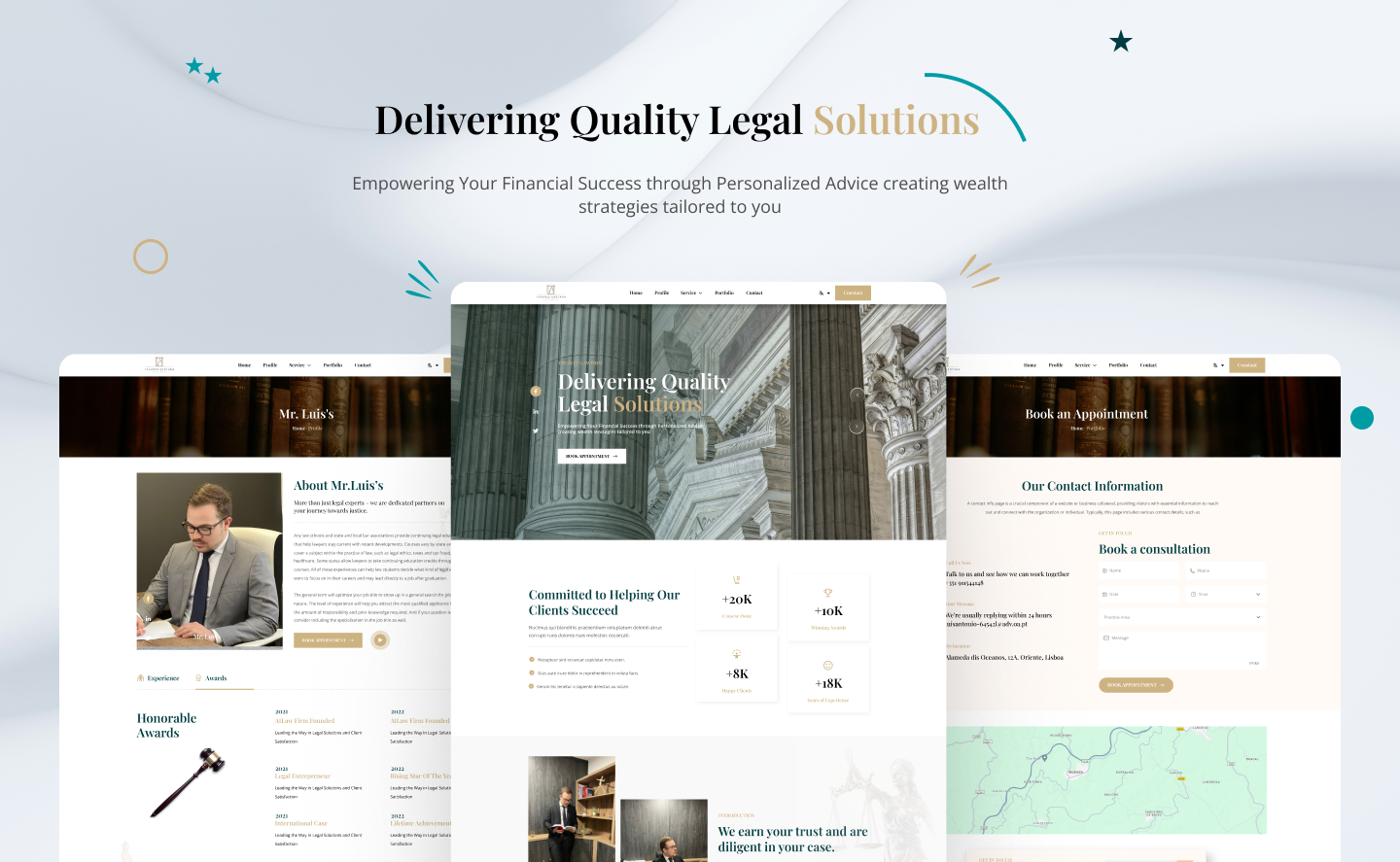
More Like This
Continue Reading