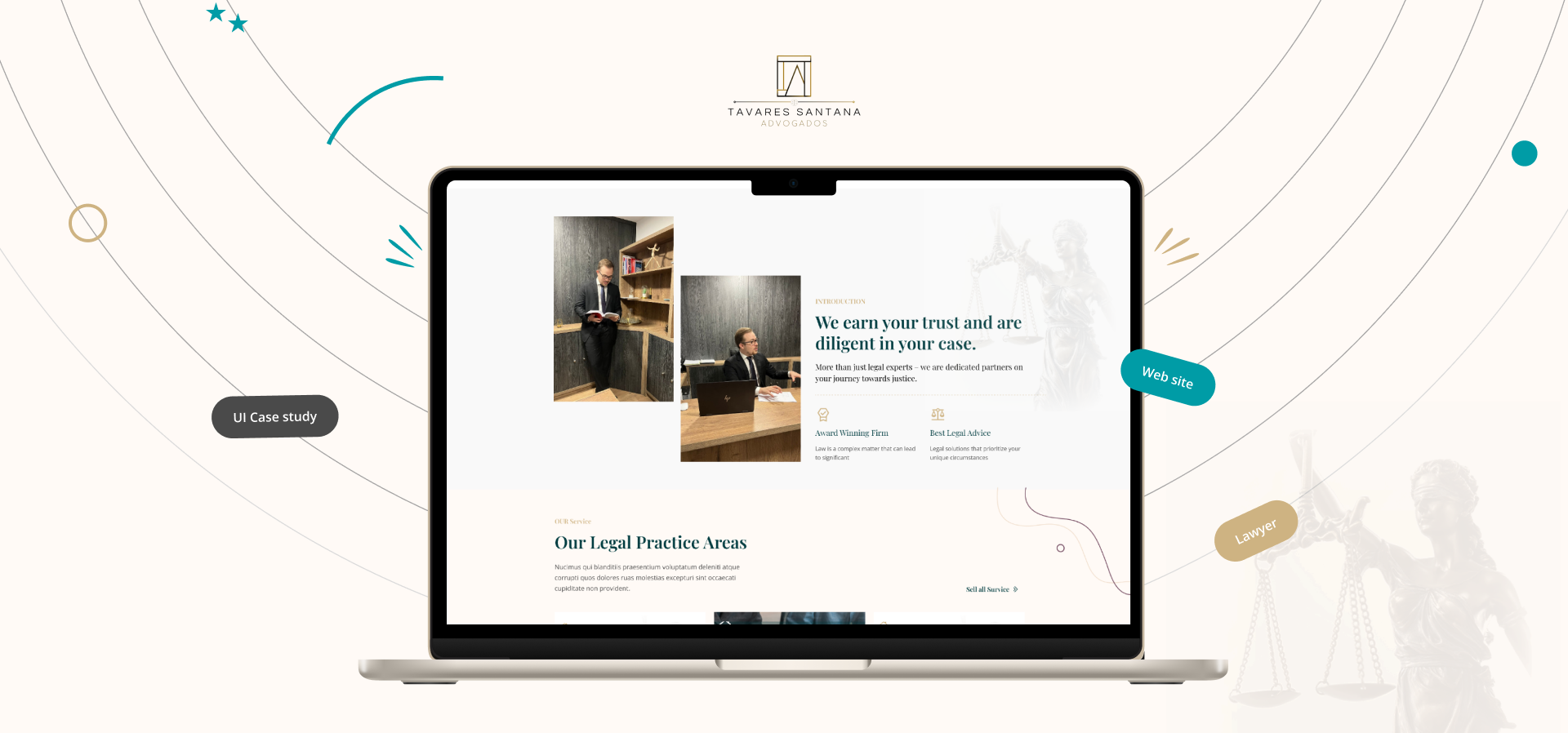
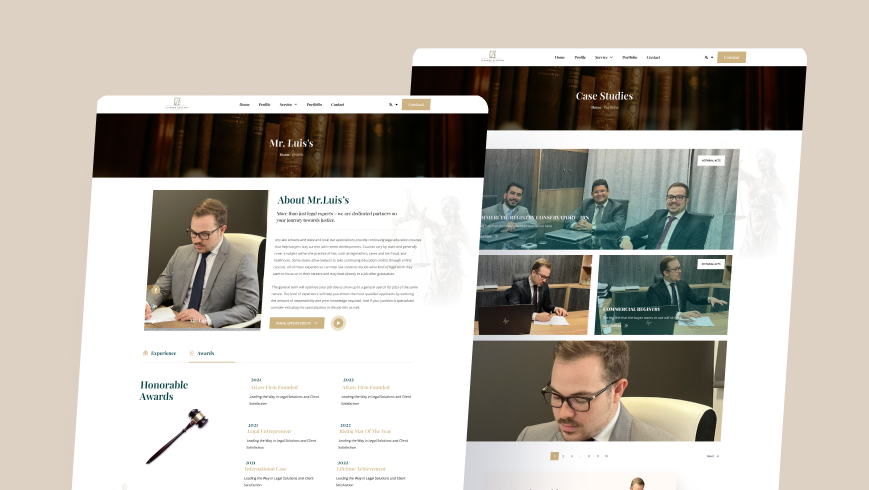
A Case Study in Building a Lawyer Website
Luis Antonio Tavares
PROJECT
Website design And development
-
Country
Portugal
-
Timeline
13 Months
Project Overview
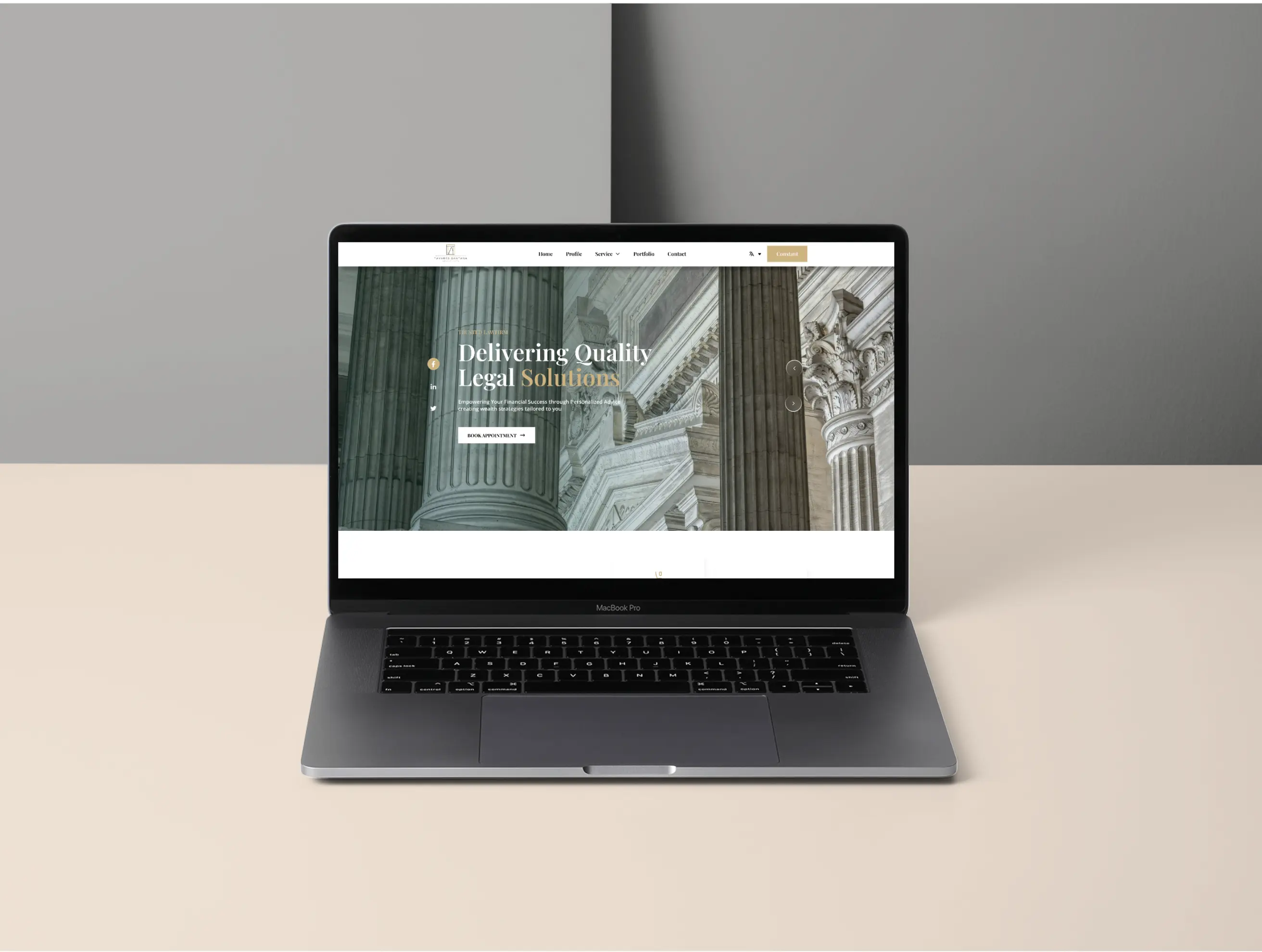
Lawyer Luis Antonio Tavares is known for his legal expertise, but he wasn't getting many new clients because people couldn't find him online. He needed a website that would showcase his skills and make it easy for potential clients to learn about him and his services.
That's where Future Innovation Ltd. came in. We worked with Luis Antonio Tavares to build a website that's not just informative, but also professional and reflects his dedication to his clients.


Problem
Luis Antonio Tavares is a great lawyer, but people couldn't find him online. This meant they couldn't learn about his skills and hire him for their legal needs. He needed a website to get noticed!
Challanges
-
Who Needs His Help?Understanding the kind of legal cases he handles and the clients he wants to attract.
-
Telling His Story Simply: Writing clear information about his experience and how he wins cases, in a way people understand.
-
Making it Easy to Use: Creating a website that's simple to navigate, so people can find what they need quickly.
Our Solutions
- Showcasing His Expertise: We highlighted his legal skills and experience on the website.
- Easy to Find Online: We made sure the website appears high in search results when people search for legal help.
- Looking Great Online: We designed a professional website that builds trust with potential clients.
- Clear Information: We made it easy for people to understand what legal services he offers.




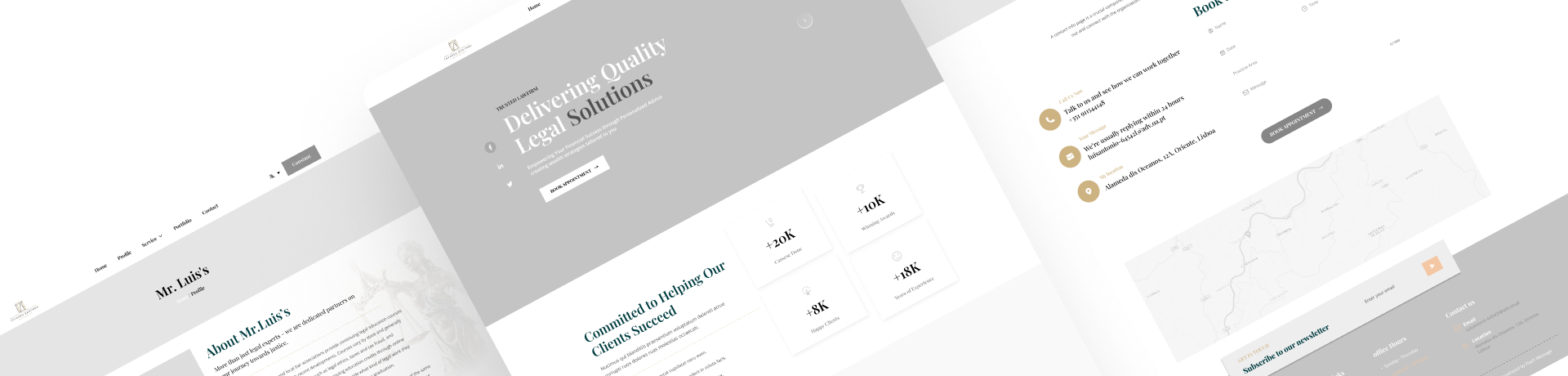
Workflow scenario
This section shows you how we worked together with Luis Antonio Tavares to build a website that gets him new clients. We didn't just build any website, we built one that's easy to use and helps him stand out online.
Project
Timeline
Style guideline
A style guide is a set of standards and rules that govern the design and composition of documents, websites, and other media. It ensures consistency and coherence in visual and written communication, maintaining a unified brand identity across various channels.
Typography 01
Playfair Display
| Name | Font size | Line Height |
|---|---|---|
Heading 2 |
48 px | 32 px |
Heading 3 |
32 px | 32 px |
|
Paragraph text |
16 px | 16 px |
|
----- |
-- px | -- px |
|
Medium Text Bold Medium Text Regular |
48 px | 32 px |
|
Normal Text Bold Normal Text Regular |
48 px | 32 px |
|
Small Text Bold Small Text Regular |
48 px | 32 px |
Color Palette
-
01
CEB382
-
02
000000
-
03
FFFFFF
-
04
4D4D4D
-
05
003C40
colors are a powerful design tool that can influence perception, behavior, and brand identity, making them essential elements of any design project.
More Like This
Continue Reading